解决 inline-block 元素间隙问题

解决 inline-block 元素间隙问题
1. 问题描述
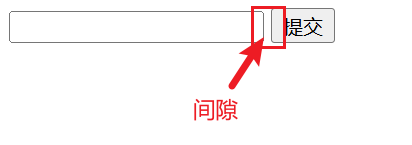
真正意义上的 inline-block 水平呈现的元素间,换行显示或使用空格分隔的情况下会有间距,很简单的个例子:
1 | <input /> <input type="submit" /> |
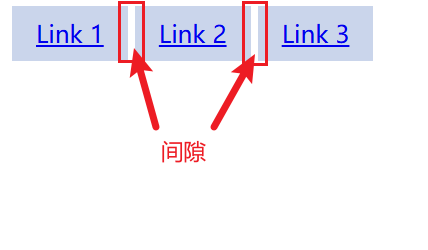
此外,我们使用 CSS 更改非 inline-block 水平元素为 inline-block 水平,也会有该问题:
1 | .space a { |
1 | <div class="space"> |
这种表现是符合规范的应该有的表现。
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据 white-space 的处理方式(默认是 normal,合并多余空白),原来 HTML 代码中的回车换行被转成一个空白符,在字体不为 0 的情况下,空白符占据一定宽度,所以 inline-block 的元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素 font-size:16px 时,间距为 8px。
不过,这类间距有时会对我们布局,或是兼容性处理产生影响,以下展示几种将其去掉的方法。
2. 解决方法
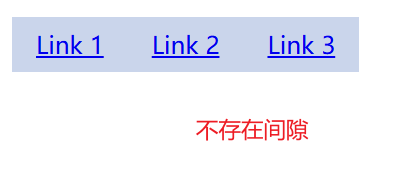
1️⃣ 移除空格
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉 HTML 中的空格,自然间距就没有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:
1 | <div class="space"> |
或者是:
1 | <div class="space"> |
当然也可以借助注释:
1 | <div class="space"> |
2️⃣ 使用 margin 负值
既然存在间距,那我们就可以使用 margin 负值来抵消间距。
1 | .space a { |
但是注意这里的 margin-right 负值,需要根据上下文字体类型和字体大小来赋值,例如:对于 12px 的上下文,Arial 字体的 margin-right 负值为 -3px,Tahoma 字体和 Verdana 字体就是 -4px,而 Geneva 字体为 -6px。
但由于外部环境的不确定性,以及最后一个元素多出的父元素 margin 值等问题,这个方法不适合大规模使用。
3️⃣ 利用无闭合标签
如下处理:
1 | <div class="space"> |
注意,为了向下兼容 IE6/IE7 等浏览器,最后一个列表的标签的结束(闭合)标签不能丢。
在 HTML5 中,我们直接:
1 | <div class="space"> |
虽然感觉上有点怪怪的,但是,这是可用的。
4️⃣ 使用 font-size: 0
1 | .space { |
这个方法,基本上可以解决大部分浏览器下 inline-block 元素之间的间距(IE7 等浏览器有时候会有 1 像素的间距)。
不过有个浏览器,就是 Chrome,其默认有最小字体大小限制,因此,考虑到兼容性,我们还需要添加:
类似下面的代码:
1 | .space { |
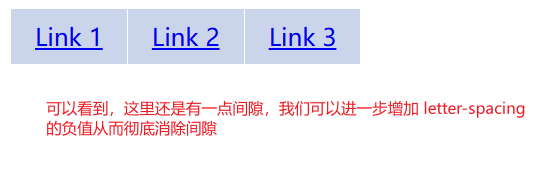
5️⃣ 使用 letter-spacing
类似下面的代码:
1 | .space { |
6️⃣ 使用 word-spacing
一个是字符间距(letter-spacing)一个是单词间距(word-spacing),而 word-spacing 的负值只要大到一定程度,其兼容性上的差异就可以被忽略,貌似,word-spacing 即使负值很大,也不会发生重叠。
1 | .space { |
如果您使用 Chrome 浏览器,可能看到的是间距依旧存在。确实是有该问题,原因我是不清楚,不过我知道,可以添加 display: table; 或 display:inline-table; 让 Chrome 浏览器中也生效。
1 | .space { |
其他
…
- 标题: 解决 inline-block 元素间隙问题
- 作者: 6dianbiqi
- 创建于 : 2025-02-19 20:55:43
- 更新于 : 2025-02-19 20:57:27
- 链接: https://6dianbiqi.com/2025/02/19/解决 inline-block 元素间隙问题/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。