js-执行上下文与执行栈

执行上下文与执行栈
1.执行上下文
简单来说,执行上下文是一种对 JS 代码执行环境的抽象概念,即只要有 JS 代码在运行,那么它就一定是运行在执行上下文中。
执行上下文的类型分为三种:
全局执行上下文:有且只有一个,浏览器中的全局对象就是 window 对象,全局执行上下文中的 this 指向这个全局对象函数执行上下文:存在无数个,只有在函数被调用的时候才会被创建,每次调用函数都会创建一个新的执行上下文Eval 函数执行上下文:指的是运行在 eval 函数中的代码,很少用而且不建议使用
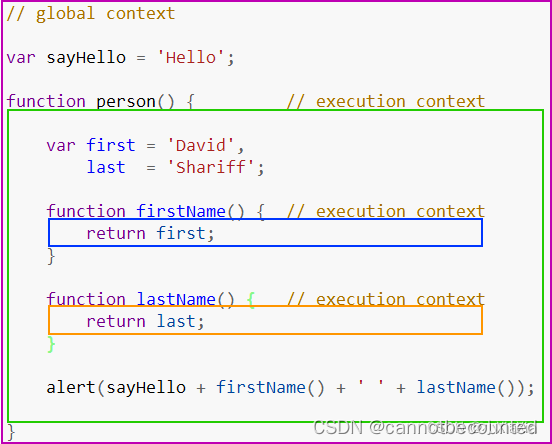
例:

在上面的图中,紫色框的部分为全局上下文,而绿色、蓝色和橙色框的部分,则是不同的函数上下文。可以看到,只有全局上下文中的变量、方法,能够被其它任何上下文访问。
但是对于函数上下文,每次调用函数创建一个新的上下文,会创建一个私有作用域,函数内部声明的任何变量都不能在当前函数作用域外部直接访问。
所以,执行上下文的特点在于:
- 单线程。
- 同步执行。
- 只有一个全局上下文。
- 可有无数个函数上下文。每个函数调用都会创建一个新的函数上下文,哪怕是递归调用。
2.执行上下文的生命周期
执行上下文的生命周期包括三个阶段:创建阶段 → 执行阶段 → 回收阶段。
创建阶段:这个阶段后面会详细分析。执行阶段:执行变量赋值、代码执行回收阶段:执行上下文出栈,等待虚拟机回收。
如图:

3.执行上下文的创建阶段
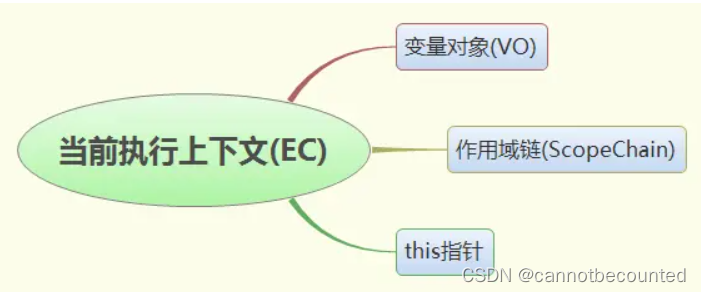
每个执行上下文的基本组成如下:

下面来分别对这几项工作以及关键概念进行介绍。
3.1 生成变量对象
a. 变量对象的创建过程
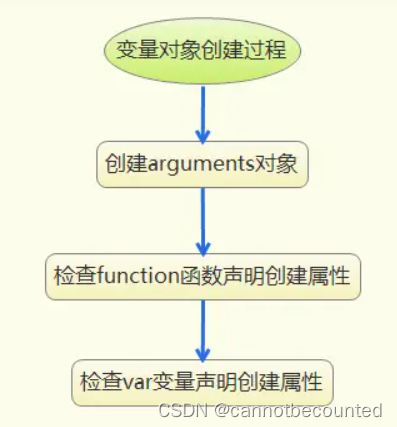
变量对象(VO)的创建过程如下:
- 【建立
arguments对象】— 检查当前上下文中的参数,并建立arguments对象下的属性与属性值之间的对应关系。 - 【检查当前上下文的函数声明】— 检查当前上下文中使用
function关键字进行声明的函数。对于一个函数声明,在变量对象中以函数名建立一个属性,属性值为指向该函数所在内存地址的引用。若该函数名的属性已经存在了,则会用新的引用覆盖。 - 【检查当前上下文中的变量声明】— 检查当前上下文中的变量声明,每找到一个变量声明,就在变量对象中以变量名建立一个属性,其值默认为
undefined。同时,为了防止与变量同名的函数被修改为undefined,则会直接将其跳过,不修改其属性值。
如图:

但是有一件需要注意的事:
1 | function foo() { console.log('function foo') } |
再来看另一个例子:
1 | console.log(foo); // ƒ foo() { console.log('function foo') } |
上面例子的执行顺序为:
- 由于这里的 foo 方法并没有参数,所以第一步不做操作
- 首先将所有函数声明放入变量对象中,即:
function foo() { console.log('function foo') } - 其次将所有变量声明放入对象变量中,即:
var foo。而此时因为已经存在同名的函数foo(),所以会跳过对 foo 变量的 undefined 赋值。 - 然后执行代码,即:
console.log(foo); foo = 20;
因此,这里输出的 foo 为函数对象,而不是 20。
其中关键的地方在于:始终将var foo = 20视为两个分离的操作,即var foo和foo = 20。从而使得在赋值之前,输出 foo 变量。
b. 变量对象与活动对象
变量对象与活动对象其实都是同一个对象,只是处于执行上下文的不同生命周期。不过只有处于函数调用栈栈顶的执行上下文中的变量对象,才会变成活动对象。
看下面这个例子:
1 | function test() { |
在全局作用域中调用test()时,test()的执行上下文开始创建。
在创建过程中,test 方法的执行上下文结构如下:
1 | testEC = { |
而未进入执行阶段之前,变量对象 VO 中的属性均不能访问!但是进入执行阶段后,变量对象转为活动对象,其中的属性均可以被访问,随后开始执行阶段的各项操作。
1 | // 执行阶段 |
所以,在上面的例子中,代码的执行顺序如下:
1 | function test() { |
c. 全局上下文的变量对象
全局上下文有一个特殊的地方,它的变量对象,就是window对象。而这个特殊,在this指向上也同样适用,它的 **this 也是指向 window**。
除此之外,全局上下文的生命周期,与程序的生命周期一致,只要程序运行不结束,比如关掉浏览器窗口,全局上下文就会一直存在。其他所有的上下文环境,都能直接访问全局上下文的属性。
3.2 创建作用域链
作用域链本质上是一个指向当前环境与上层环境的一系列变量对象的指针列表(它只引用但不实际包含变量对象),作用域链保证了当前执行环境对符合访问权限的变量和函数的有序访问。
看下面这个例子:
1 | var a = 1; |
首先,代码开始运行时就创建了【全局上下文环境】,接着运行到 out() 时创建 【out函数的执行上下文】,最后运行到 inner() 时创建【inner函数的执行上下文】,我们设定他们的变量对象分别为 VO(global) , VO(out) , VO(inner) 。
我们可以直接用一个数组 scopeChain 来表示作用域链,数组的第一项 scopeChain[0] 为作用域链的最前端,而数组的最后一项,为作用域链的最末端。
注意,所有作用域链的最末端都为全局变量对象!
对于全局作用域链:由于它只含全局作用域,没有上级,因此它的作用域链只指向本身的全局变量对象。在查找标识符时只能从本身的全局变量对象中查找。
此时的全局上下文环境如下:
1
2
3
4
5
6
7
8
9// 全局上下文环境
globalEC = {
// 全局上下文的变量对象
VO: {
out: '<out reference>', // 表示 out 的地址引用
a: undefined
},
scopeChain: [VO(global)], // 作用域链
}对于函数
out的作用域链:可以引用函数out本身的变量对象以及全局的变量对象。查找标识符时,先在函数out的变量对象中寻找,找不到的话再去上一级,也就是全局变量对象查找。此时
out函数的执行上下文环境如下:1
2
3
4
5
6
7
8
9
10// out函数的执行上下文
outEC = {
// out函数的变量对象
VO: {
arguments: {...},
inner: '<inner reference>', // 表示 inner 的地址引用
b: undefined
},
scopeChain: [VO(out), VO(global)], // 作用域链
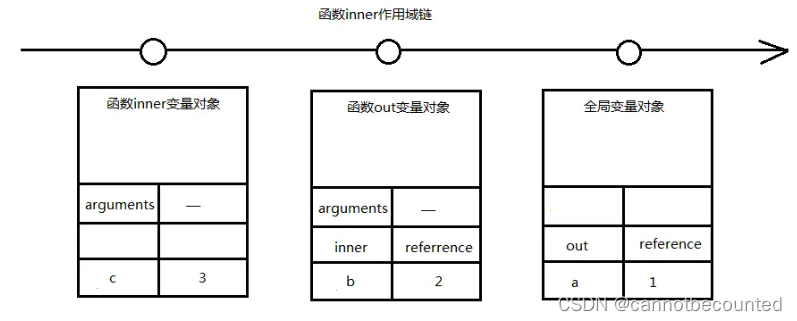
}如图:

同样对于函数
inner的作用域链:可以引用函数inner本身的变量对象和上一级out函数的变量对象以及全局的变量对象。查找标识符时依次从inner,out,全局变量对象中查找。此时
inner函数的执行上下文环境如下:1
2
3
4
5
6
7
8
9// inner函数的执行上下文
innerEC = {
// inner函数的变量对象
VO: {
arguments: {...},
c: undefined,
}, // 变量对象
scopeChain: [VO(inner), VO(out), VO(global)], // 作用域链
}如图:

如此,就完成了作用域链的构建
3.3 确定 this 指向
有关 this 的指向问题,见 js this指向
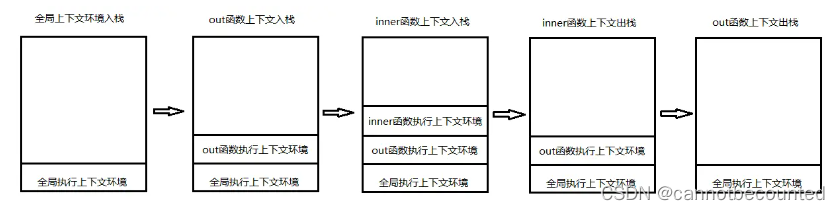
4.执行上下文栈
在代码开始执行时,首先会产生一个全局执行上下文环境,调用函数时,会产生函数执行上下文环境,函数调用完成后,它的执行上下文环境以及其中的数据都会被销毁,重新回到全局执行环境,网页关闭后全局执行环境也会销毁。其实这是一个【压栈出栈】的过程,全局上下文环境永远在栈底,而当前正在执行的函数上下文在栈顶。
例如:
1 | var a = 1; // 1.进入全局上下文环境 |
↑以上代码的执行会经历以下过程:
- 当代码开始执行时就创建全局执行上下文环境,并将全局上下文入栈。
- 全局上下文入栈后,其中的代码开始执行,进行赋值、函数调用等操作,执行到
out()时,激活函数out创建自己的执行上下文环境,out函数上下文入栈。 out函数上下文入栈后,其中的代码开始执行,进行赋值、函数调用等操作,执行到inner()时,激活函数inner创建自己的执行上下文环境,inner函数上下文入栈。inner函数上下文入栈后,其中的代码开始执行,进行赋值、函数调用、打印等操作,由于里面没有可以生成其他执行上下文的需要,所有代码执行完毕后,**inner函数上下文出栈**。inner函数上下文出栈,又回到了out函数执行上下文环境,接着执行out函数中后面剩下的代码,由于后面没有可以生成其他执行上下文的需要,所有代码执行完毕后,**out函数上下文出栈**。out函数上下文出栈后,又回到了全局执行上下文环境,直到浏览器窗口关闭,全局上下文出栈。
如下图:

总结
我们可以得到一些结论:
- 全局上下文在代码开始执行时就创建,只有唯一的一个,永远在栈底,浏览器窗口关闭时出栈。
- 函数被调用的时候创建上下文环境。
- 只有栈顶的上下文处于活动状态,其变量对象成为活动对象,并执行其中的代码。
- 标题: js-执行上下文与执行栈
- 作者: 6dianbiqi
- 创建于 : 2024-07-02 18:48:10
- 更新于 : 2024-07-02 18:53:48
- 链接: https://6dianbiqi.com/2024/07/02/js-执行上下文与执行栈/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。